What is the difference between Margin, Border, and Padding?
The three properties listed in the above question - margin, border and padding - are HTML element properties that allow you to manipulate the spaces between and around elements.

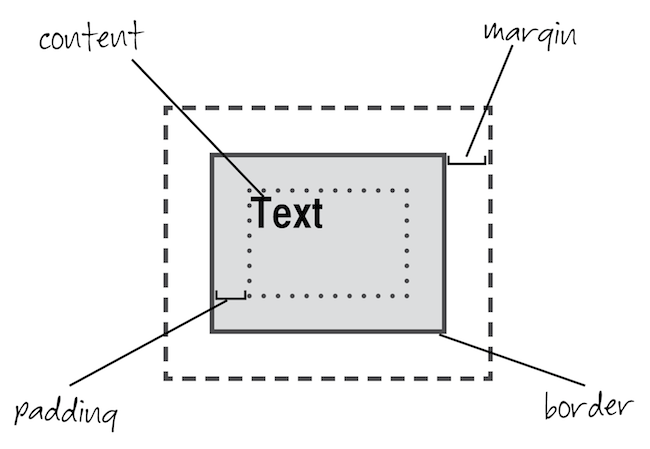
Padding
Padding is the property that allows you to create space between the content of the element and the element's border. It is the space inside the element's border.
Border
As the name suggests, a border is basically a line around a HTML element and it's padding. A border can have any color, have any width and it can be a solid, double, dotted or other properties.
Margin
Margin is the space outside the elements border. It is usually used to organize the elements on the screen and separate one element from the other.